リスク・ヒートマップ/マトリックスでは、値として1から10が必要ですが、データが連続的でこの区間でない場合はどうすればいいのでしょうか?あるいは、リスクの表現が単語で構成されている場合はどうすればよいでしょうか?以下は、ビニング、五分位数、カスタムしきい値、単語から数値へのマッピングを使用した4つのソリューションです。
ビンニング
この解決法では、データ集合のすべての連続値を5つのビンに分割する。ビンのサイズは常に同じであることに注意してください。
例値は0から100の間です:以下のビンが作成されます:
- 0~20
- 21~40歳
- 41~60歳
- 61から80
- 81から100
このため、個々のゴミ箱内のリスク量は考慮されていない。 データ範囲は等分されているだけだ。

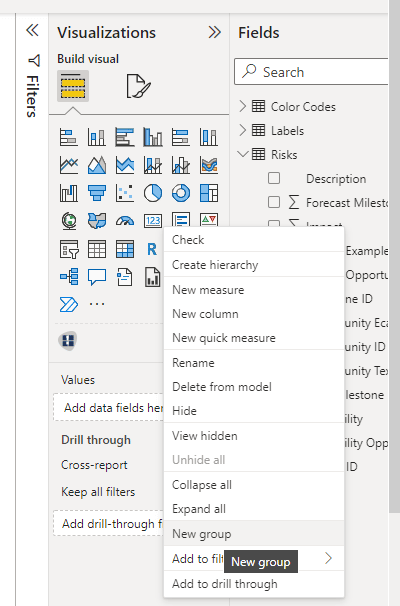
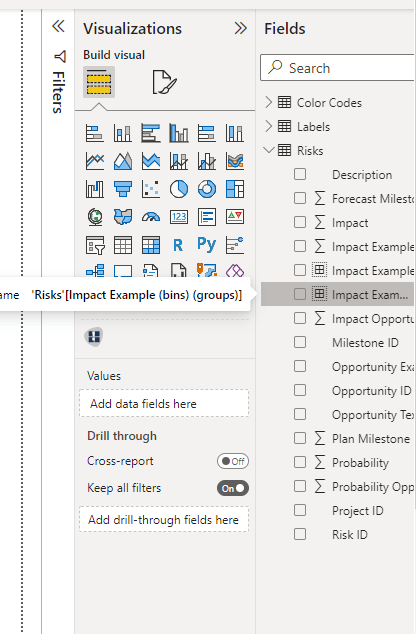
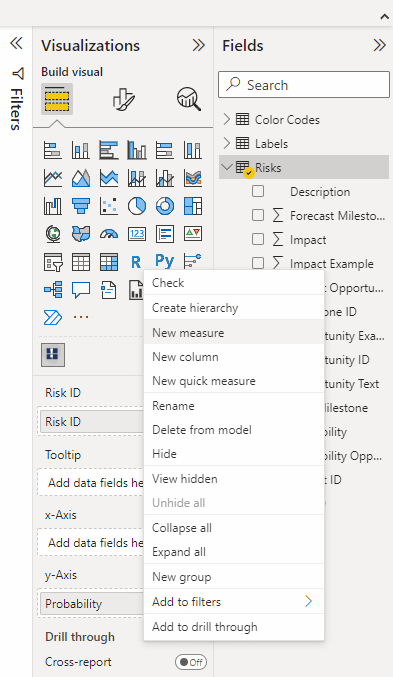
サイドバーで、まず変形させたいフィールドを右クリックする。この例では、フィールド "Impact Example"。
次に左クリックで「新規グループ」を選択します。グループ」ウィンドウが開きます。
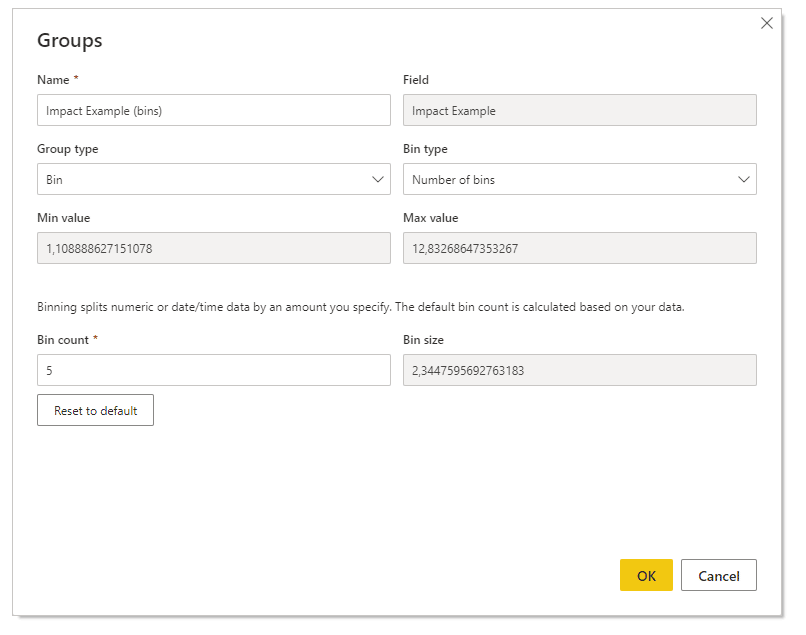
ここで、"Bin type"(ビンのタイプ)のオプション "Number of bins"(ビンの数)を選択する。左下の "ビン数 "に "10 "を入力する。すると、「ビンのサイズ」でビンの幅が自動的に計算されます。
最後に「OK」をクリックする。


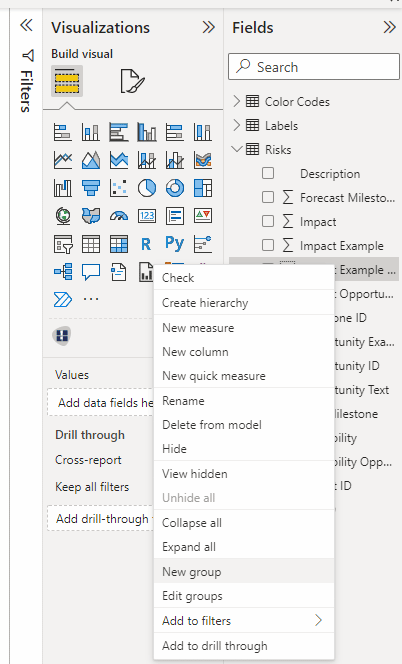
最後のステップでは、サイドバーの新しく作成したフィールドをもう一度クリックする。
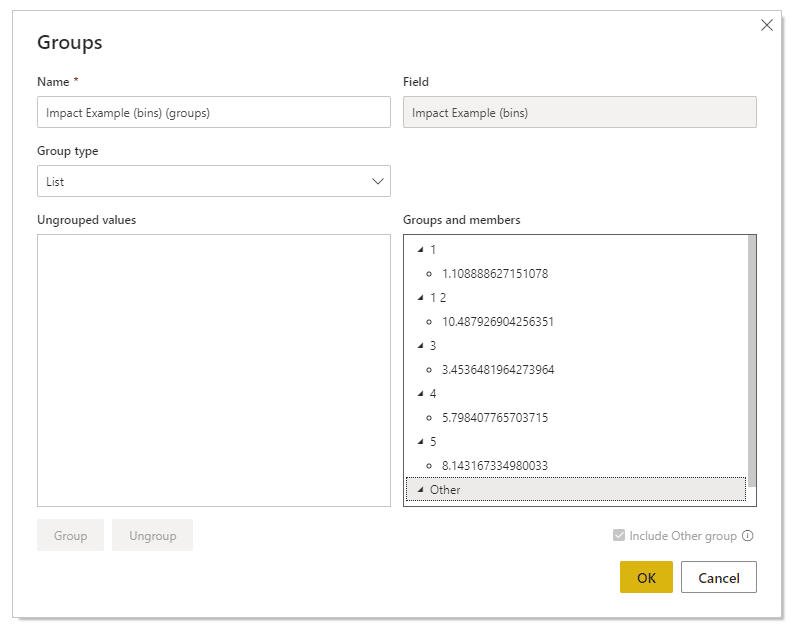
グループ」ウィンドウが再び表示される。
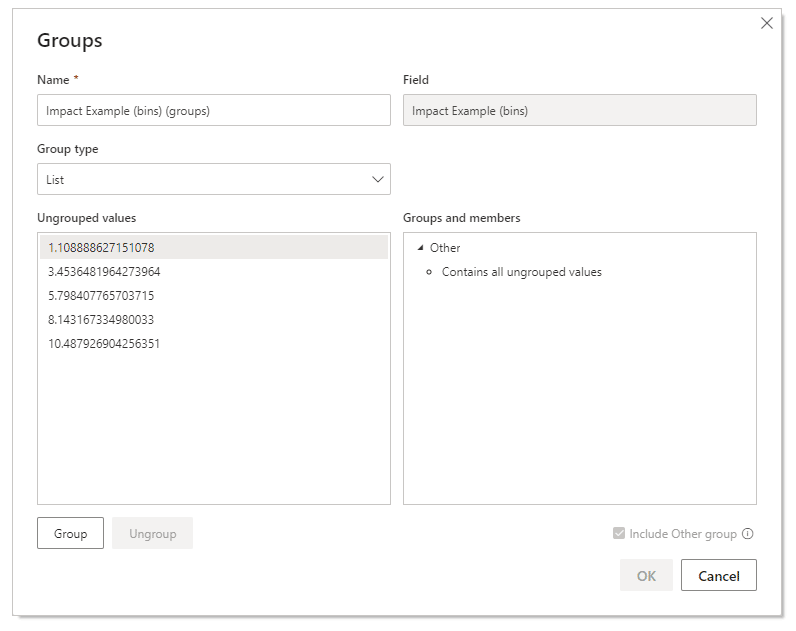
ここでは、「Bin」ではなく「List」というグループ・タイプを選択します。グループ化されていない値が左のボックスに表示されます。
それぞれの値を選択し、"グループ "ボタンで右の列に移動させる。


ほぼ準備完了!各スーパーグループをダブルクリックして値を挿入し、10個の値に1から10までの値を割り当てます。最後に「OK」をクリックします。
完了です!これでデータが変換され、リスクマトリックスの軸にドラッグできるようになりました。

クインタイルズ

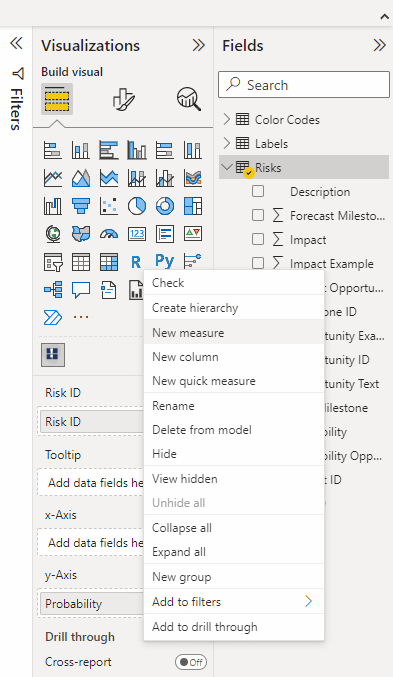
まず、離散化したいフィールドをもう一度右クリックする。この例では "Impact Example "です。そして、"New measure "を選択します。ダッシュボードの上に DAX エディターが開きます。
データセットのテーブルと目的のカラムにカスタマイズして、以下のコードを追加します。重要 - これは五分位数の例です。必要であれば、これをパーセンタイルに適応することができます:
量子化率
var FirstQuantile = CALCULATE(PERCENTILE.INC(Table[Column], .2), ALL(Table[Column]))
var SecondQuantile = CALCULATE(PERCENTILE.INC(Table[Column], .4), ALL(Table[Column]))
var ThirdQuantile = CALCULATE(PERCENTILE.INC(Table[Column], .6), ALL(Table[Column]))
var FourthQuantile = CALCULATE(PERCENTILE.INC(Table[Column], .8), ALL(Table[Column]))
var ThisVal = Min(表[列])
リターン
IF(HASONEVALUE(Table[Column])、
IF(ThisVal FirstQuantile && ThisVal SecondQuantile && ThisVal ThirdQuantile && ThisVal <= FourthQuantile, 4、
5)
)
)
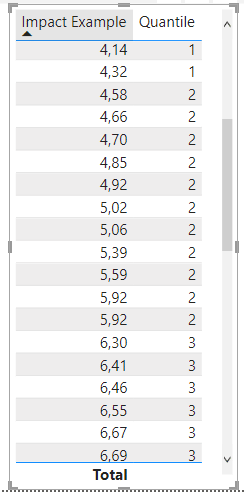
) )準備完了!こうして離散化し、1から5までの値を得た。これでこのフィールドをリスクマトリックスに使うことができる!

カスタムしきい値

まず、離散化したいフィールドをもう一度右クリックする。この例では "Impact Example "です。そして、"New measure "を選択します。ダッシュボードの上に DAX エディターが開きます。
次のコードを、データセットのテーブルと目的のカラムにカスタマイズして追加する:
カスタム閾値
var FirstThreshold = your_first_threshold_value_here
var SecondThreshold = your_second_threshold_value_here
var ThirdThreshold = あなたの_third_threshold_value_here
var FourthThreshold = your_fourth_threshold_value_here
var ThisVal = Min(テーブル[列])
リターン
IF(HASONEVALUE(Table[Column])、
IF(ThisVal FirstThreshold && ThisVal SecondThreshold && ThisVal ThirdThreshold && ThisVal <= FourthThreshold, 4、
5)
)
)
) )言葉から数字へ

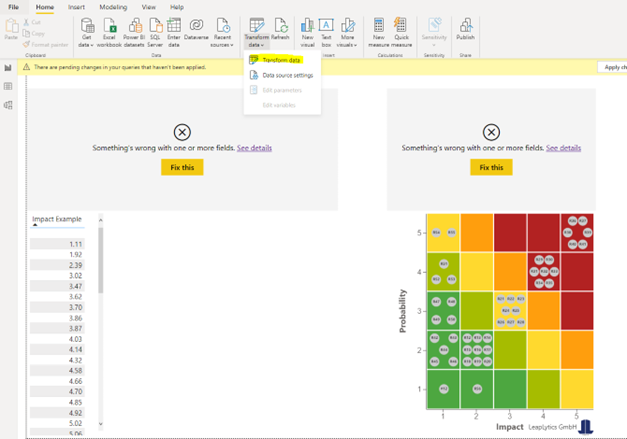
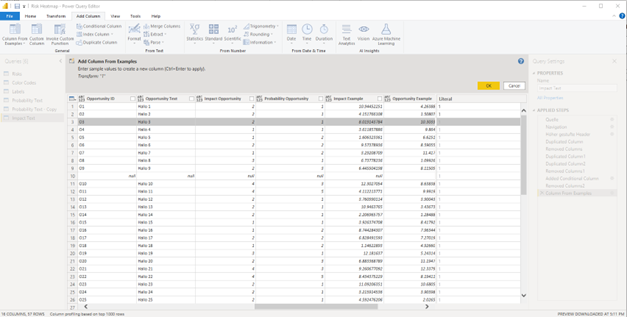
まず、メニューの「データの変換」をクリックする。パワークエリーエディターが開きます。
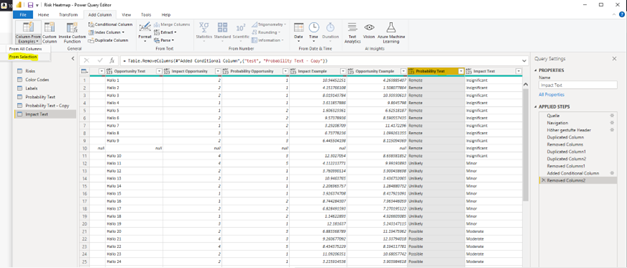
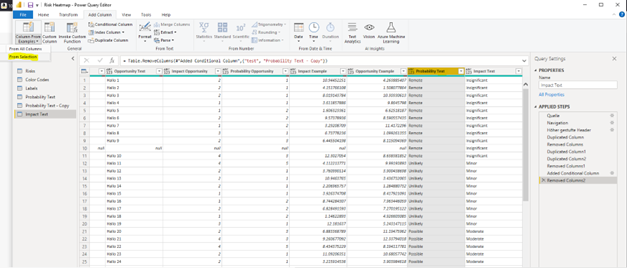
変換したい列を選択する。この例では、"Probability Text "列です。そして、左上の「例からの列」をクリックし、「選択範囲から」を選択します。


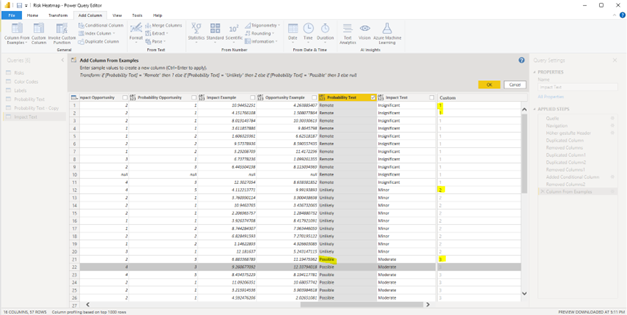
新しい列が追加される。新しい列の最初のセルをクリックし、必要な数値を挿入する。この例では、"Remote"(最低表現)が値 "1 "に対応する。 すべての値を個別に変更する必要はありません。Power BIは数値を認識し、以下のように自動的にマッピングします。 に あなたの例だ。
これをデータセットのすべての式について繰り返す.


最後の表現をマッピングしたら、最後に「OK」をクリックします。これで完成だ:これで「確率」の変換された列ができた。これを「インパクト」でも繰り返せば、必要なデータ形式が出来上がる。私たちはこの1から10までのロジックを選んだ。