Em todos os projectos, os marcos e as linhas de tempo servem como métricas de gestão relevantes, fornecendo os meios para definir as prioridades do projeto, monitorizar o progresso e contar uma história abrangente, em que estado se encontra o seu projeto. Com esta extensão, pode mostrar a distribuição dos seus marcos ao longo do tempo de execução do projeto, bem como um acionamento visual do estado.

Documentação
Subscreva aqui para receber actualizações e lançamentos exclusivos: Assinatura
Introdução à extensão de linha do tempo para QlikSense
Para além de definir as prioridades do projeto e monitorizar o progresso, a extensão Timeline permite-nos apresentar informações relevantes como o nome, a data e um desvio da data, por exemplo, entre o planeado e o previsto ou entre o real e o previsto, de acordo com as nossas necessidades. O desvio entre o plano e a previsão é acompanhado de um código de cores, que permite uma visualização direta. As definições individuais permitem-lhe adaptar a extensão do painel de controlo às suas necessidades.
Como principal vantagem, a extensão reconhece automaticamente a duração do projeto e ajusta o divisor de eixos em conformidade em três etapas (semana, mês, ano).
A listagem seguinte mostra uma seleção de possíveis casos de utilização, que já foram implementados:
Gestão de projectos: Visualize os marcos importantes e o seu estado a uma distância adequada entre si, de acordo com as diferenças horárias.
Gestão de processos: Mostrar as etapas sequenciais de um processo e o seu estado (atrasado ou dentro do prazo) para gerir diretamente as ineficiências do processo através de accionadores visuais.
Divisor de eixos
A extensão é o divisor de eixos de renderização de acordo com a duração do projeto. Estão disponíveis três casos:
| Caso de utilização | Orientação |
| Semanal | Se a duração do projeto (primeira - última etapa*) for inferior a 1 mês, o eixo é dividido por semanas |
| mensal | Se a duração do projeto (primeira - última etapa*) for inferior a 18 meses, o eixo é dividido em meses |
| anual | Se a duração do projeto (primeira - última etapa*) for > 18 meses, o eixo é dividido em anos |
*A primeira e a última etapa também podem ser o início e o fim do projeto, se tal estiver incluído no modelo de dados.
Começar a trabalhar
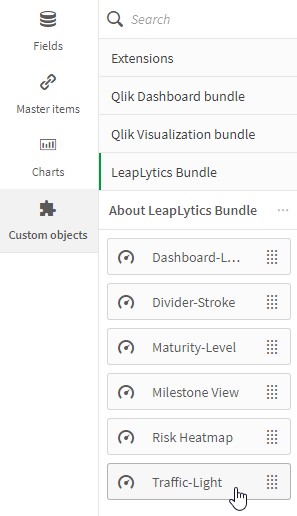
Abra o Qlik Sense e a aplicação relevante, onde pretende utilizar a extensão "Milestone View". Abra a sua folha de cálculo no modo de edição e encontrará a extensão "Milestone View", bem como todas as suas outras extensões LeapLytics adquiridas, em "LeapLytics Bundle" na secção "Custom Objects". Arraste e largue a extensão para qualquer área do seu painel de controlo (pode alterar o aspeto da extensão mais tarde nas definições avançadas).

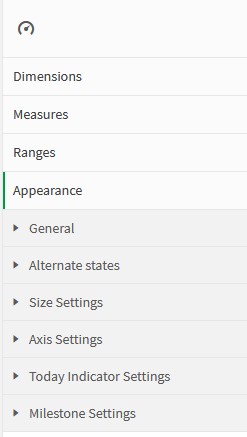
Depois de ter colocado uma instância da extensão no seu painel de controlo, o seguinte painel de propriedades aparecerá no lado direito. O painel de propriedades está dividido nas seguintes secções:
- Dimensões
- Medidas
- Gamas
- Aparência
- Definições de tamanho
- Definições do eixo
- Definições do indicador de hoje
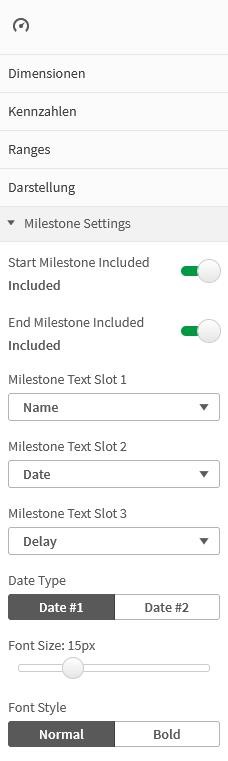
- Definições de marcos
- Navegação e acções
- Sobre
Nos capítulos seguintes, aprenderá a utilizar a extensão "Milestone View" do LeapLytics e a personalizá-la de acordo com as suas necessidades, utilizando corretamente as propriedades.

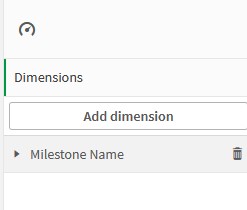
Dimensões
A dimensão é o indicador principal da extensão. Este é o campo Nome ou ID do marco. Apenas a primeira dimensão será mostrada na extensão.

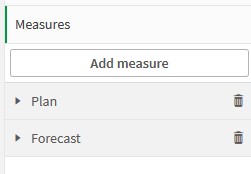
Medidas
As medidas representam o próprio campo de data para colocar o marco no eixo. Certifique-se de que está disponível um campo de data adequado e uma forma de data adequada. A primeira entrada é sempre responsável por colocar o marco no eixo, a segunda entrada é responsável por calcular o desvio e, com isso, o acionamento visual (vermelho, amarelo, verde). De acordo com a prática de gestão de projectos do PMI, a linha de base do projeto é a principal medida de data a ser apresentada em primeiro lugar. Uma previsão das etapas é geralmente tomada como medida de referência (segunda medida) para mostrar os principais atrasos.

É possível adicionar uma medida da seguinte forma:
- Clique no botão "Adicionar medida" no painel de propriedades na secção "Medida" ou clique no botão "Adicionar medida" na janela da extensão no seu painel de controlo
- Escolha uma medida na lista pendente e clique nela
- Não é recomendável escolher qualquer tipo de agregação, uma vez que esta função conduzirá a valores incorrectos em combinação com datas.
Se pretender utilizar o formulário de agregação, considere as seguintes regras:
| Caso de utilização | Orientação |
| O formato da data no seu conjunto de dados corresponde ao formato da data definido no seu script de carregamento. Por exemplo, na secção principal do seu script de carregamento | Em seguida, é possível manter a função de agregação (ou seja, Avg()) definida por padrão pelo Qlik para uma medida. |
| O formato da data no conjunto de dados é diferente do formato da data definido no script de carregamento | Em seguida, é necessário remover a função de agregação do campo de data. Por exemplo, um formato de data diferente ou desconhecido no seu conjunto de dados. |
Gamas
Os intervalos definem as cores dos diferentes intervalos de desvios do primeiro para o segundo compasso. Tenha em atenção que a primeira medida da secção de medidas é subtraída da segunda. Isto significa que a perspetiva geral do intervalo tem de estar alinhada com a expetativa, por exemplo, um desvio positivo pode ser visto também como positivo ou negativo.
Exemplo:
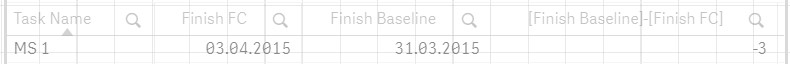
Se a segunda data for anterior à primeira data, o desvio tem um sinal negativo:

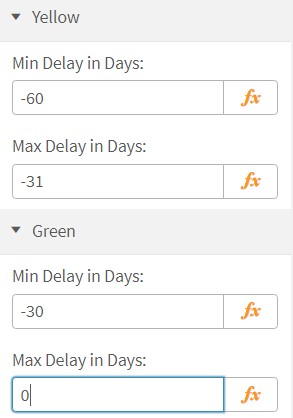
Neste caso, um número negativo mais elevado significa também um desvio temporal negativo mais elevado, o que é bastante negativo. Os intervalos devem ser configurados do mínimo ao máximo com valores decrescentes:

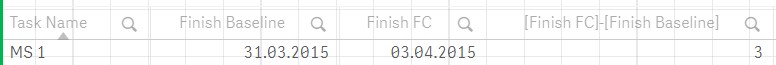
O desvio comum é calculado pela subtração de uma previsão de um valor planeado:

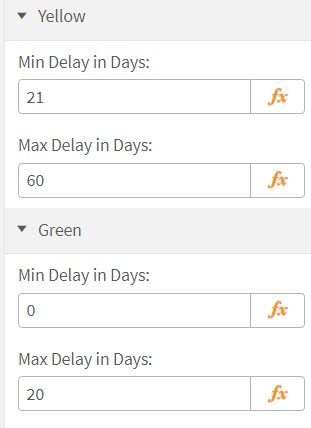
Neste caso, os intervalos devem ser configurados com valores crescentes, de modo a mostrar que um desvio mais elevado é bastante negativo.

Aqui, a secção verde também pode ser configurada com intervalos abertos. Isto significa que o Mínimo (verde) e o Máximo (vermelho) podem ser deixados em branco.
Definições avançadas
As definições podem ser geralmente diferenciadas em 5 níveis:
- Definições de tamanho
- Definições do eixo
- Definições do indicador de hoje
- Definições de marcos
Definições de tamanho: Utilize o cursor para ajustar o tamanho de toda a extensão.

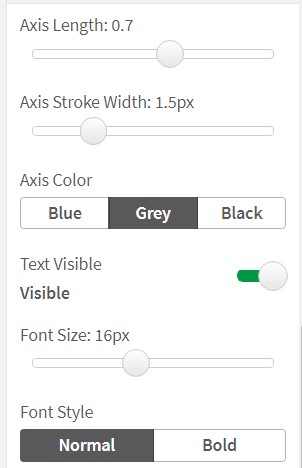
Definições do eixo: As definições do eixo permitem-lhe configurar o tamanho do eixo de acordo com as suas necessidades, por exemplo, cores e largura. Pode optar por desativar os textos, o tamanho e o estilo do texto.

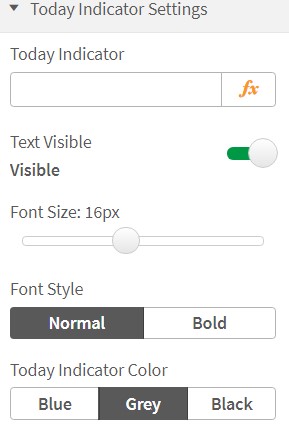
Indicador de hoje: As opções do código hoje permitem formatar um código que mostre a data atual ou qualquer tipo de função de data. É possível utilizar esse código para mostrar um determinado relatório ou data de vencimento, por exemplo, data de vencimento do relatório por trimestre.

O indicador pode ser adaptado às suas necessidades:

Definições de marco: Os marcos têm várias definições para adaptar o estilo às suas necessidades. Uma das principais caraterísticas é selecionar se o conjunto de dados inclui um marco inicial e um marco final. Este é então apresentado como um círculo em vez de um diamante. Também pode selecionar se uma determinada informação é apresentada e até por que ordem.


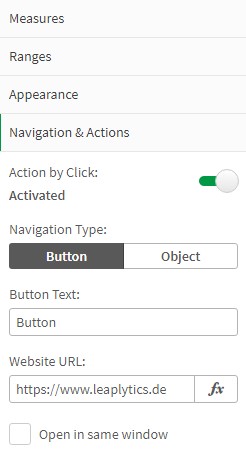
Navegação e acções
Você pode aplicar Navigation & Actions à sua extensão para navegar para QlikSense Sheets, sites, etc. As ações precisam ser ativadas com o botão correspondente. "Milestone View" oferece suporte a dois tipos diferentes de navegação:
- Botão: Selecione "Botão" para adicionar um botão por baixo do ícone do semáforo. É possível renomear o botão usando o campo "Texto do botão". Digite uma URL para um site ou QlikSense Sheet para o qual deseja navegar*. É possível abrir o URL na mesma janela ou em uma guia separada usando a caixa de seleção "Abrir na mesma janela".
- Objeto: Escolha "Objeto" para tornar todo o objeto clicável (O campo "Button Text" (Texto do botão) ficará oculto). Digite uma URL para um site ou QlikSense Sheet para o qual deseja navegar*. É possível abrir a URL na mesma janela ou em uma guia separada usando a caixa de seleção "Abrir na mesma janela".
*Os URLs têm sempre de começar por "http://www." ou "https://www.".

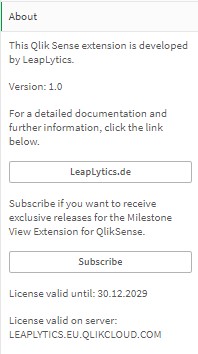
Sobre
Esta extensão do Qlik Sense foi desenvolvida por LeapLytics. A secção Sobre apresenta informações relativas a esta extensão.
Versão: Mostra a versão instalada desta extensão
Licença válida até: Mostra a data de expiração da licença
Licença válida no servidor: Mostra em que ID de servidor esta extensão pode ser utilizada

Compatibilidade
Esta extensão foi testada com:
Histórico da versão
| Versão | Data | Conteúdo |
| 1.0 | 26.04.2021 | Versão inicial |